

Our Logo
Please do not edit, change, distort, recolor, or reconfigure the GuitarBased.com logo.

Backgrounds

For darker backgrounds, you can also adapt the corresponding colors to white, and keep the orange just as shown below:

Rules to remember

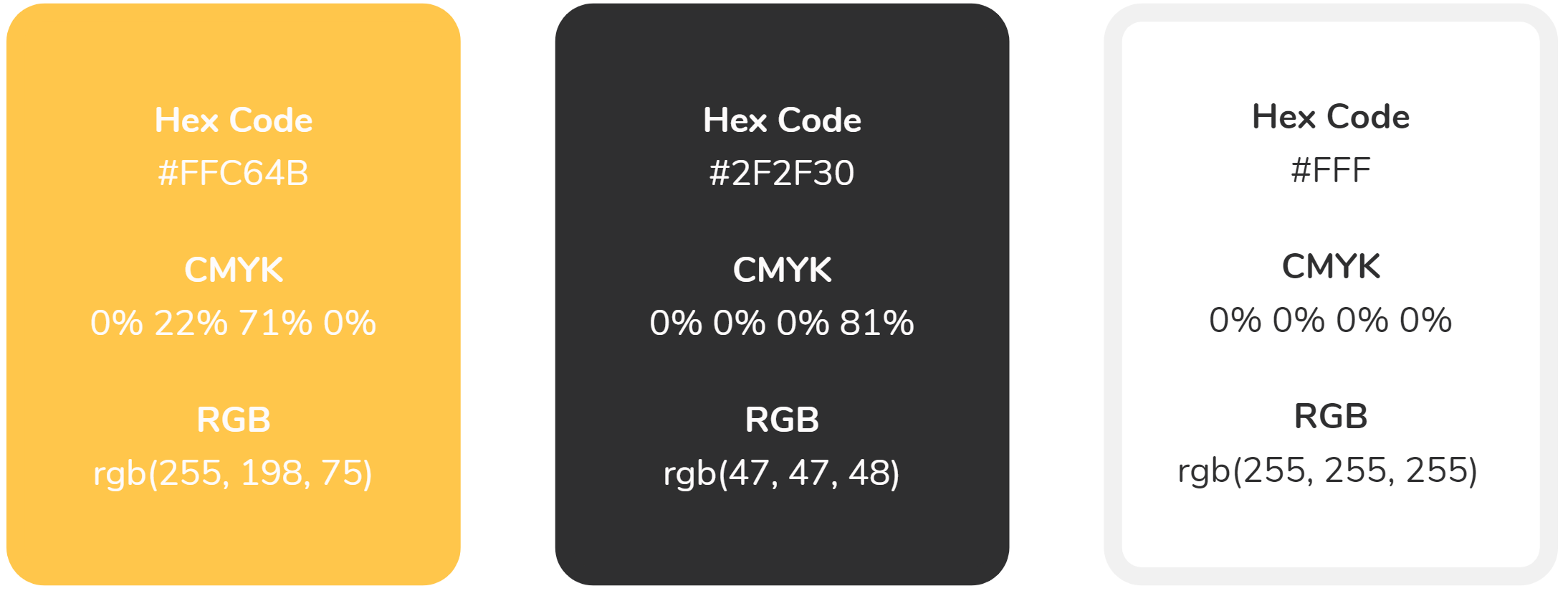
Color Palette
Please use the proper color code whenever you’re using our logos or brand assets all together!